스내파의 템플릿을 이용하여 세련된 각종 SNS 이미지/대표이미지를 만드는 방법에 대한 글입니다.
이미지 만들기 '스내파'에서는 아래와 같이 다양한 웹
서비스를 위한 <이미지 만들기 템플릿>을 제공하고 있습니다. 블로그 헤더 이미지 또는 광고 이미지 만드는데 매우 유용하게 사용하고 있습니다. 단, 웹페이지가 영어로만 지원되고 있습니다.
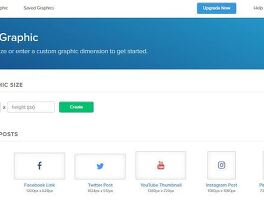
페이스북 이미지
유튜브 썸네일 이미지
인스타그램 이미지
핀테레스트 이미지
블로그 이미지
트위터 이미지
트위치 배너
Google+ 대표 이미지
이메일 해더
디스플레이 광고 이미지
스내파 템플릿으로 이미지 만드는 방법
▲ 스내파의 첫 화면에서 사용하고자 하는 이미지 템플릿을 선택합니다. 실제 템플릿이 특정 SNS와 연관된 것이 아니므로, 이미지 크기에 맞춰서 템플릿을 선택하면 됩니다.
▲ 이전 화면에서 선택한 크기의 템플릿들이 보여집니다.
▲ 템플릿 중 배경이미지, 글자 배열 등이 적합한 것을 선택합니다.
▲ 템플릿 선택 시 보여지는 첫 화면의 모습입니다. 왼쪽에는 배경이미지 변경, 이미지 효과 적용, 텍스트 입력, 그래픽 삽입, 도형 삽입의 탭으로 구성되어 있으며, 이미지의 상세 정보를 변경할 수 있습니다. 오른쪽은 미리보기 화면이며, 글자 편집을 할 수 있는 화면입니다.
▲ 배경 이미지를 변경하지 않고, 글자를 수정하고, 그래픽과 글자를 삽입하도록 해보겠습니다. 배경 이미지를 변경하려면 Bkgnd 탭을 선택한 후, 이미 등록되어 있는 이미지를 선택하거나, 내 컴퓨터에 있는 이미지를 업로드하여 사용할 수 있습니다.
▲ 이미지 내 텍스트(글자)를 변경하기 위해서는 이미지 위의 텍스트를 더블 클릭 (두번 마우스 왼쪽 버튼을 클릭함)합니다. 그리고 변경할 텍스트를 입력하면 됩니다. 현재 한국어 글자 입력이 되지 않아, 메모 장에 한국어를 작성한 후 복사하여 붙여넣기 해서 사용할 수 있습니다.
폰트는 왼쪽의 폰트 종류 옆에 [+Add font]를 클릭한 후, 원하는 폰트를 업로드하여 사용할 수 있습니다.
▲ Graphics 탭을 선택한 후 원하는 그래픽을 선택합니다. 오른쪽 미리보기 화면에 그래픽이 추가됩니다. 그래픽을 추가하여 크기를 조절할 수 있습니다.
▲ 그래픽을 원하는 위치로 드래그(끌기)하여 이동시킵니다.
▲ Text 탭을 클릭한 후 원하는 텍스트 종류를 선택합니다. 홈페이지 주소를 입력하기 위해 가장 작은 크기인 'Add some body text'를 선택하였습니다.
▲ 홈페이지 주소를 입력한 후 위치를 조정하였습니다.
▲ 스내파 무료버전에서는 Share(SNS 이미지 공유) 및 Download(이미지 다운로드)만 가능합니다. Download 버튼을 클릭하면 어떤 형태로 내 컴퓨터에 다운로드 할 것인지 선택할 수 있습니다.
▲ 다운로드 화면이 나타납니다.
▲ Untitled Design.jpb(이름없음.jpg)로 '내 컴퓨터 > 다운로드 폴더'에 저장됩니다.
▲ '내 컴퓨터 > 다운로드 폴더'에서 다운로드 받은 파일을 확인할 수 있습니다.
▲ 다운로드 한 파일의 모습입니다.
관련 글 보기
2018/07/27 - [♥ 컴퓨터/스내파] - 스내파로 쉬운 SNS 이미지 만들기 - 원하는 크기의 이미지 만드는 방법
2018/05/27 - [♥ 컴퓨터/스내파] - 스내파 회원가입 하는 방법 / 스내파 블로그 대표이미지 만들기 / Snappa 사용 방법
'생활정보 > 스내파' 카테고리의 다른 글
| Snappa 스내파 유료계정 전환하는 방법 알아보기 (0) | 2018.07.27 |
|---|---|
| Snappa 스내파로 쉬운 SNS 이미지 만들기 - 원하는 크기의 이미지 만드는 방법 (0) | 2018.07.27 |
| Snappa 스내파 회원가입 하는 방법 - 쉬운 SNS 이미지 만들기 (1) | 2018.05.27 |